Web to Native Designs
MAY 2023

Web vs Native Designs
Designing for both web and mobile can sometimes be challenging, as a mobile-first approach may not always work for desktop or the other way around.
I'll try to shed some light on situations where redesigning from Web to Native becomes utterly necessary.
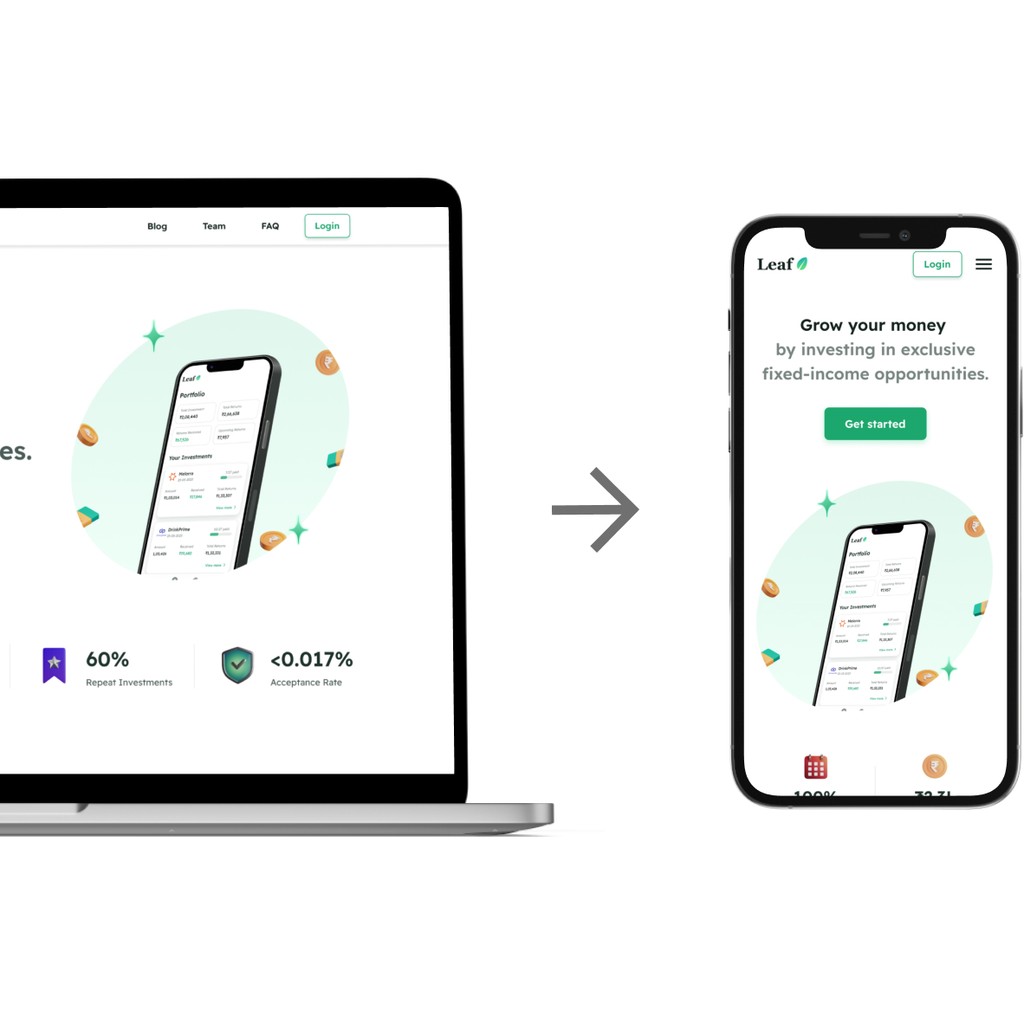
This is an example of how the Navigation is different for web and Native
Navigation
The transition of the navigation menu from the header on the web to the footer in native designs is a prevalent pattern.
The vertical tabs on the left for web-based section navigation are altered to incorporate horizontal scrolling on mobile devices.
Adding Page transitions to Sub pages
Page Transition - Slide from Right
Incorporating page transitions into Native apps improves user experience; a popular and frequent choice is sliding sub-pages from left to right.
Don't forget to hide the main navigation on sub-pages, like hiding the bottom navigation bar using a slide-out animation.
Adding Bottom sheets to Page Transitions and sticky CTAs
Page Transition - Slide from Bottom
Add Transitions for pages that are navigated from a bottom sheet or a pop-up can be quite tricky by adding a transition similar to the bottom sheet slide it makes it feel more in sync with the transitions

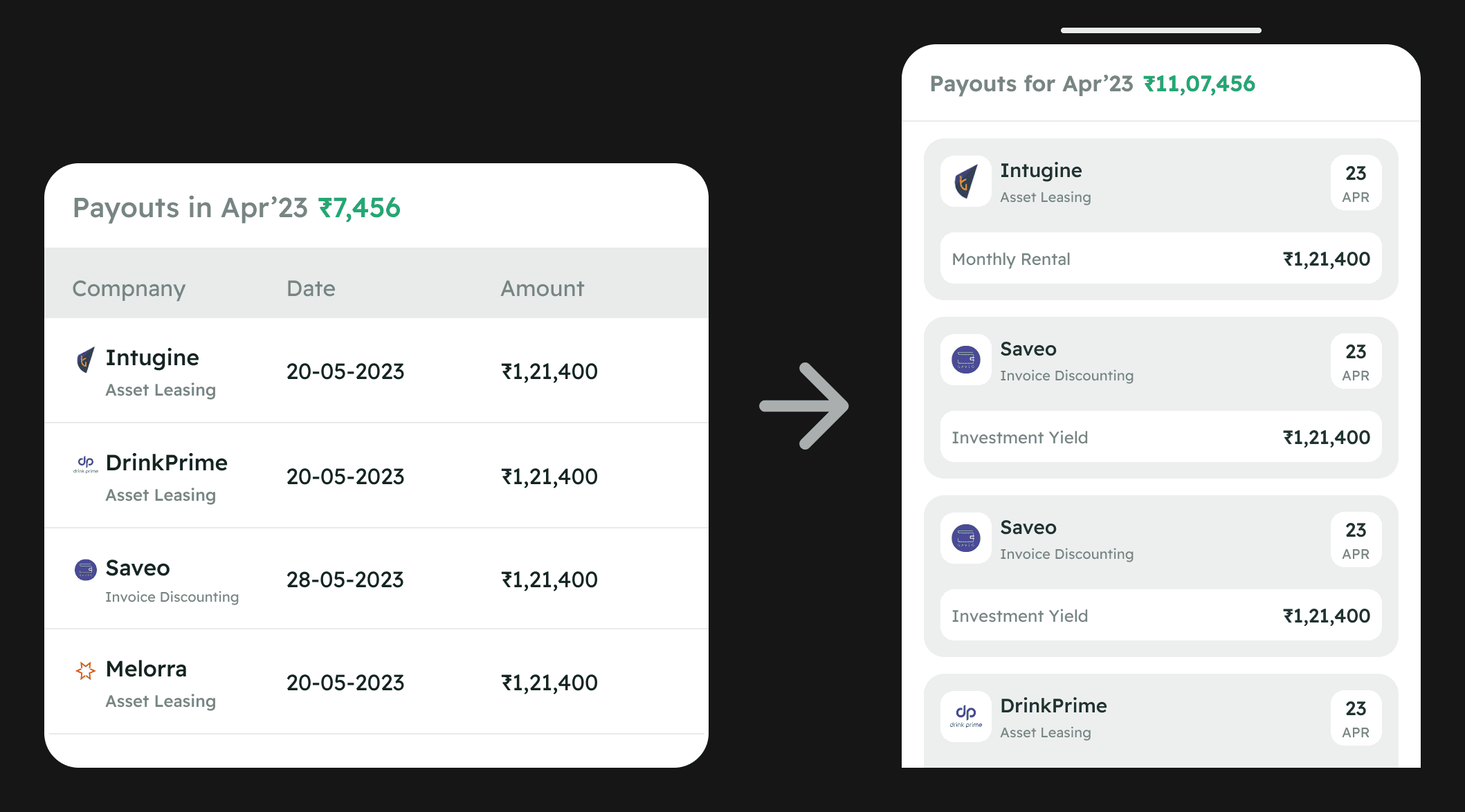
Changing data tables into cards for Native designs
Tables to Cards
Compact mobile screens can struggle with displaying dense data tables, given the limited space where rows might be cut off in smaller layouts.
A more digestible approach is to utilize cards that emphasize the necessary information.

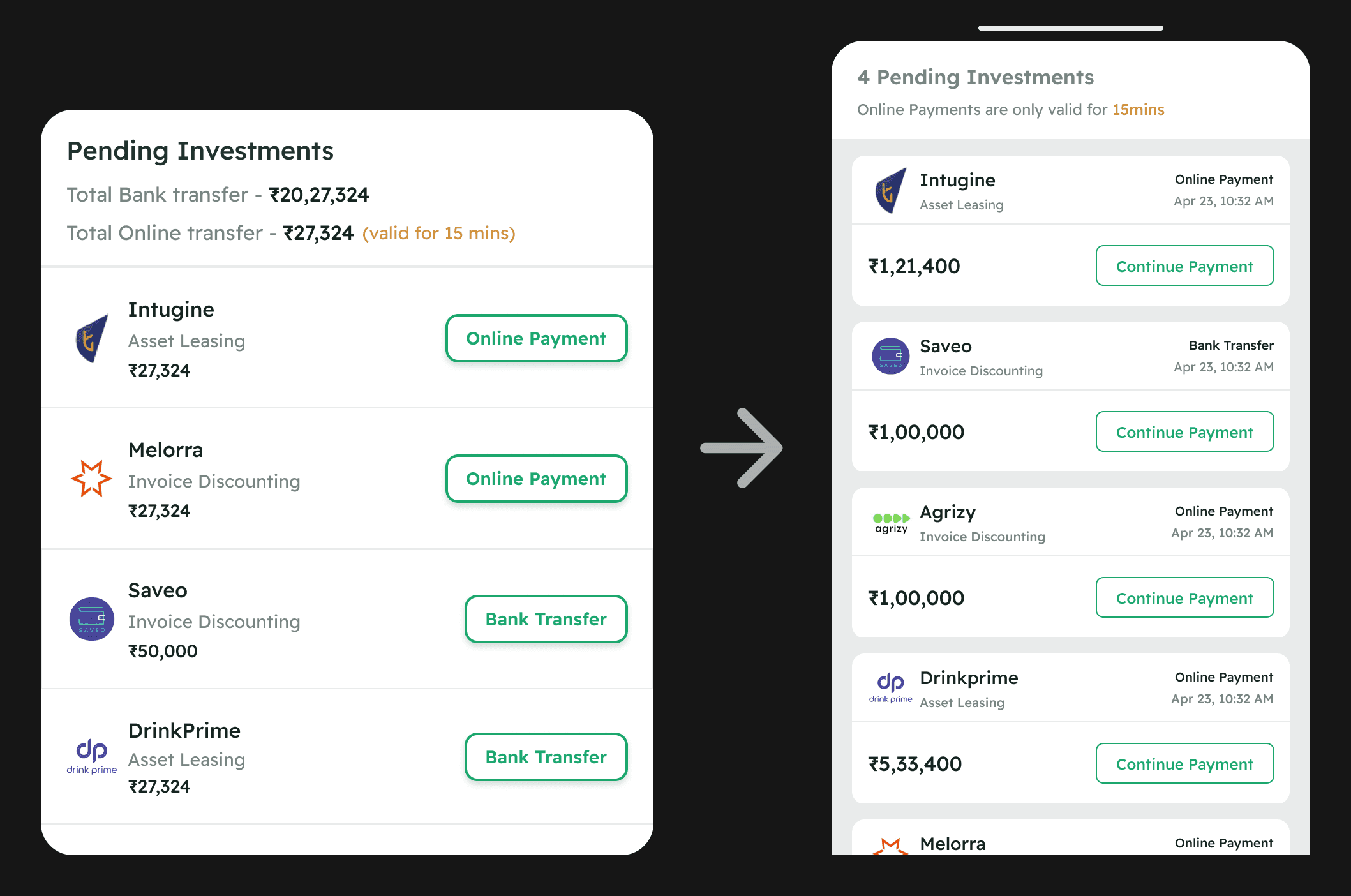
Improving Layouts using cards
Using Cards to Better data representation
Utilizing the card layout to enhance and integrate essential information like payment method and timestamp for better visibility and comprehension on smaller devices
Disclaimer* this is merely one of numerous methods that may be employed to develop mobile-friendly native layouts. I've presented several examples that I was capable of creating.
V3, Designed and Developed on framer
© 2024 itsonlyanoop.com. All rights reserved.
